Propriedades CSS 3
Formatação de texto
text align: Alinha o texto (ex: center)
text-decoration: Efeitos decorativos (Ex: underline
font-family: Formata o tipo de fonte (ex: Arial)
font-style: Estilo usado na fonte (ex: bold)
font-size: Tamanho da fonte (ex: 12px)
font-weight: Espessura da fonte (ex: Bold)
Formatação de cor
background-color: Cor de fundo (ex: 00000)
background-image: Imagem de fundo (ex: url (http:...))
background-repeat: Define repetiçãod e imagem (Ex: no-repeat)
background-attachment: Imagem será fixa ou moverá conforme a página (ex: scrool)
text-decoration: Efeitos decorativos (ex: underline)
color: Cor de texto (ex: #5e1098)
Formatação de bordas
border-radius: Define se a borda será reta ou arredondada (EX: 6px)
border-top-width:
border-right-width: Largura nas bordas nos quatro quadrantes (ex: medium)
border-bottom-width
border-left-width:
border-top-color:
border-right-color: Cor das bordas nos quatro quadrantes (ex: green)
border-bottom-color:
border-left-color:
border-top-style:
border-right-style: Estilos das bordas nos quatro quadrantes (ex: dotted)
border-bottom-style:
border-left-style:
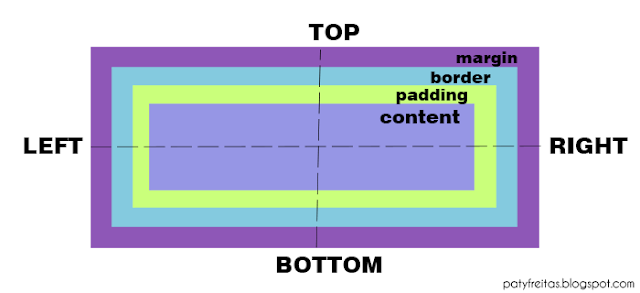
Formatação de margem e espaçamento
margin-top:
margin-right: Tamanho de margem para os quadrantes (ex: 2em)
margin-bottom:
margin-left:
padding-top:
padding-right: Tamanho de espaçamento para os quadrantes (ex: 2em)
padding-bottom:
padding-left:
Formatação de margem e espaçamento
position: Posicionamento (ex: relative)
clear: Controle de limpeza do elemento float (Ex: left)
display: Forma de exibir o conteúdo (ex: inline)
float: Posicionamento do elemento rete à esquerda ou direita (ex: right)
direction: Define a direção do texto da direita para a esquerda ou esquerda pra direita (ex:rtl)
top/right/bottom/left: Distância do elemento com realação a extremidade des eu elemento pai (ex: 15px)
min-width/right: Largura/Altura mínima (ex:160px)
max-width/right: Largura/Altura máxima (ex:960px)



Nenhum comentário:
Postar um comentário